Зміст
Для початку змінимо файл index.jsp, який був автоматично створений в директорії WEB-INF. У цьому файлі додамо посилання на майбутній flow:
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Hello World - Spring Web Flow 2.x Tutorial | seostella.com</title>
</head>
<body>
<h1>Spring Web Flow 2.x Tutorial - Hello World</h1>
<a href="<%= request.getContextPath() %>/helloworld"
title="Go!">Go!</a>
</body>
</html>

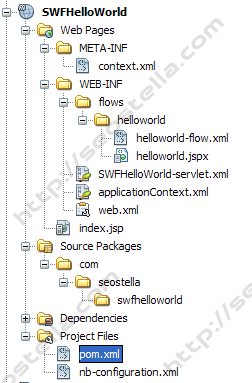
Рис 4. Структура проекту
Так як списки дій повинні лежати в директорії /WEB-INF/flows, створюємо піддиректорію helloworld в директорії /WEB-INF/flows з вкладеними файлами helloworld-flow.xml і helloworld.jsp (структура проекту відображена на Рис.4):
helloworld-flow.xml:
<?xml version="1.0" encoding="UTF-8"?>
<flow xmlns="http://www.springframework.org/schema/webflow"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/webflow
http://www.springframework.org/schema/webflow/spring-webflow-2.0.xsd">
<view-state id="helloworld">
</view-state>
<end-state id="endState" />
</flow>
У даному прикладі оголошено тільки 2 стани: helloworld і endState. Перший стан має тип view-state і призначений для відображення користувачеві html-сторінки, причому ідентифікатор helloworld вказує на те, що файл, який буде відображатися користувачеві, буде називатися helloworld.jsp. Другий стан - кінцевий стан списку подій.
Детальніше про стани і переходи з одного стану в інший ми розповімо в наступних статтях.
Файл helloworld.jsp являє собою звичайний html-документ:
<html xmlns:jsp="http://java.sun.com/JSP/Page"
xmlns:form="http://www.springframework.org/tags/form">
<jsp:directive.page contentType="text/html;charset=UTF-8" />
<head><title>Hello World - Spring Web Flow 2.x Tutorial | seostella.com</title></head>
<body>
<h2>Hello World!!!</h2>
<p>Spring Web Flow 2.x Tutorial</p>
</body>
</html>
На цьому створення веб-програми HelloWorld з використанням Spring Web Flow закінчено. Для запуску програми її необхідно зібрати (в NetBeans це робить команда "Clean and Build Main Project" меню "Run" або гаряча клавіша F11), а потім запустити (в NetBeans - команда "Run Main Project" або гаряча клавіша F6). Адреса програми у веб-браузері:
http://localhost:8080/SWFHelloWorld/helloworld
Кожен flow в веб-програмі має свою адресу, що співпадає з назвою flow. В нашому випадку, flow називається helloworld (helloworld-flow.xml), тому й адреса у нього http://server:port/contextpath/helloworld.
Код програми Ви можете завантажити, пройшовши за наступним посиланням - Завантажити код Spring Web Flow HelloWorld
| < | Spring Web Flow. Hello World! Частина 4. Налаштування програми |